在 redis 應用:resque 的基本使用 這篇內容,
重點在實作了 server 端怎麼把程式碼丟到背景做上色的動作,
並未在 client 端怎麼去處理,而只用 curl 來測試 server 端可運作,
在此利用 knockout.js 做簡單的處理操作。
基本構想
1.選擇何程式語法,並貼上程式碼。

2.以redis用timestamp當key,lang => 存語法類別,codes => 所貼上的程式碼,color => 經pygments加色過的程式碼。
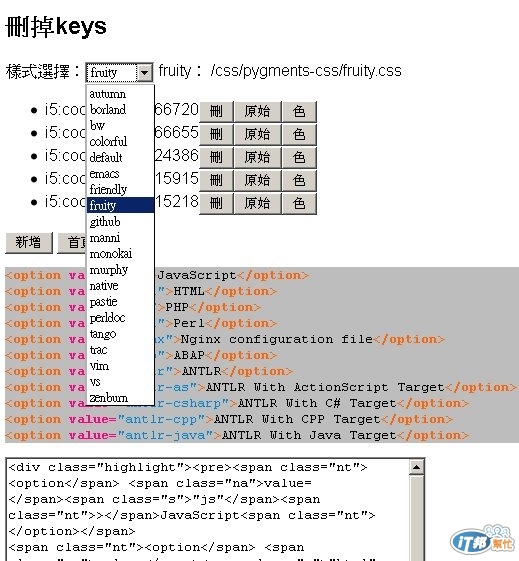
3.導到列表頁面,可以刪除所存的程式碼,可以同一頁檢視各項目的程式碼。
4.可在同一頁即時換不同的主題顏色秀上色的程式碼。
5.到各別頁面看程式碼,若未上色,秀原始貼的碼,已上色,就秀有色彩的碼。

輸入程式碼頁面
參照 http://pygments.org 下面程式語言種類的選項,
編輯 views/paste.erb
<form action="/codes" method="post">
<select name="lang">
<option value="rb">Ruby</option>
<option value="js">JavaScript</option>
<option value="html">HTML</option>
<option value="php">PHP</option>
<option value="perl">Perl</option>
<option value="nginx">Nginx configuration file</option>
...
</select><br />
<textarea name="codes" rows="20" cols="50"></textarea><br />
<input type="submit" class="submit" value="貼" name="" />
</form>
存程式碼到redis裡
post '/codes' do
lang = params[:lang]
codes = params[:codes]
now = Time.now.to_i
redis.hmset "i5:codes:#{now}",'lang',lang,'codes',codes
redirect 'rkeys'
end
這裡沒有馬上送往pygments,而只存起來,
並導到程式列表的頁面。
到個別頁看原始碼
編輯 views/show.erb
語言:<%= @myshow['lang'] %><br />
時間:<%= Time.at(params[:id].to_i) %><br />
<% unless @myshow['color'].nil? %>
<div id="color">
<%= @myshow['color'] %>
</div>
<% else %>
<%= @myshow['codes'] %>
<% end %>
若未送往pygment過,沒有color的值,
就秀原始碼,若color有內容,
則秀出有色彩的程式碼。
在sinatra裡讀出該筆資料很單純:
get '/show/:id' do
@myshow = redis.hgetall "i5:codes:#{params[:id]}"
erb :show
end
在同頁面看程式碼
這個「色」的選項,就是把該筆資料送到 /color 這動作裡,
post '/color' do
key = params[:key]
hash = redis.hgetall key
if hash['color'].nil?
lang = hash['lang']
codes = hash['codes']
url = 'http://pygments.appspot.com/'
http = Curl.post(url,{'lang' => lang, 'code' => codes})
redis.hset key,'color',http.body_str
http.body_str
else
hash['color']
end
end
如果color沒值,就把原來的程式碼送到pygments,
回應的結果存到 color 的裡面並回應出來,
若color已有值,就秀該值,而不需再送到pygments:
<button data-bind="click:$parent.color">色</button> 怎麼運作,
KO也很單純,利用 jquery 的 post 送出並把回應寫到區塊內:
self.color = function(k){
$.post('/color',{key: k}, function(data){
$('#color').html(data);
$('#raw').html(data);
});
};
#color 是html的結果呈現, #raw 是html的原始碼,就可複製下來使用。
比較有趣的是怎樣動態切換 CSS 的背景主題,
在 view 的 HTML 上是:
樣式選擇:<select data-bind="options: availableCSS, selectedOptions: chosenCSS"></select>
<span data-bind="text:chosenCSS()"></span>:
<span data-bind="text:fullCSS()"></span>
利用偵測 chosenCSS 的內容為何,ko.computed 做出完整的fullCSS,就是完整css的路徑檔案資訊,
透過 $('link')[0].href = fullcss; 來改變那塊程式碼顏色的樣式。
在 view model 裡:
self.availableCSS = ko.observableArray(['autumn','borland','bw','colorful','default','emacs','f
riendly','fruity','github','manni','monokai','murphy','native','pastie','perldoc','tango','trac','v
im','vs','zenburn']);
self.chosenCSS = ko.observable('autumn');
self.fullCSS = ko.computed(function(){
var fullcss = '/css/pygments-css/'+self.chosenCSS()+'.css';
$('link')[0].href = fullcss;
return fullcss;
});
初步的實作結果在:
http://i5.tagbible.net/rkeys

iTHelp的 SEO 做得太強了,
才剛貼文:
<pre class="c" name="code">分享時間:2012-11-02 23:38:01
下一分鐘google就搜過來裡面所貼的示範網址了…
<pre class="c" name="code">66.249.66.117 - - [02/Nov/2012:23:39:18 +0800] "GET /robots.txt HTTP/1.1" 404 12 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
66.249.66.117 - - [02/Nov/2012:23:39:19 +0800] "GET /rkeys HTTP/1.1" 200 2370 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"